Solara Pharmacy Redesign
Here is a snapshot of personal and school projects I've worked on.
Personal Portfolio Website v1



Tools Used:
- Sketch
- Webflow
Problem:
The existing website for Solara Pharmacy was difficult for the pharmacy owner to make changes to. It also contained redundant information across all of the pages
Solution:
A responsive website that allows users to easily find information and is easy for the pharmacy owner to update.
Implementation:
I wanted to build a website that highlighted why Solara Pharmacy was different from its competitors and showcased the services available.
Webflow, a responsive website builder, was chosen because its user interface enables the pharmacy owner to make changes to holiday hours, banners, etc. without having to know any HTML or CSS.
Many design considerations had to be made for the audience that would be using the Solara website. For example, a thicker font-weight was chosen because many patients have eye problems and have difficulty reading fonts with thin weight.
The live website can be viewed here.
Images from top to bottom:
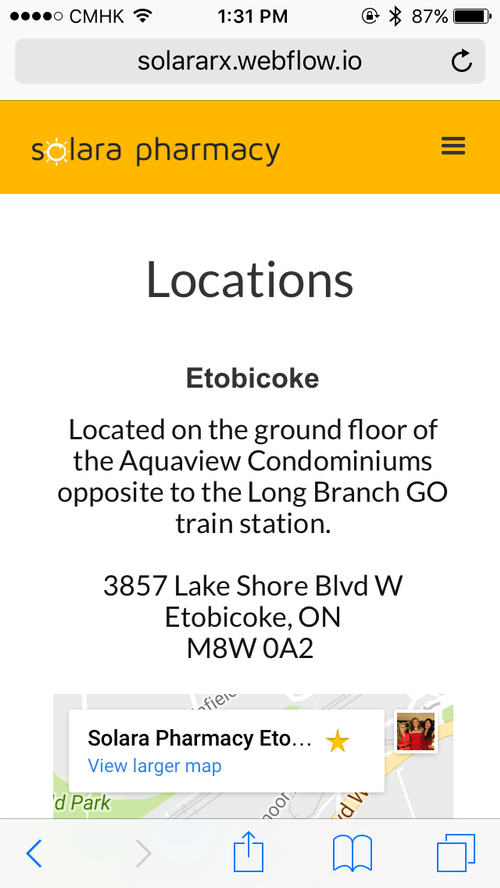
1. Final website home page
2. Original home page
3. Wireframe of final design made using Paper
4. Mockup of an alternate design made using Sketch
Tools Used:
- Sketch
- Webflow
Problem:
The existing website for Solara Pharmacy was difficult for the pharmacy owner to make changes to and consequently had not been updated since 2013. The website was originally designed to be viewed only on desktop. It also contained redundant information and features that are no longer relevant, such as the newsletter.
Solution:
A responsive website that allows users to easily find information and is easy for the client to update.



Implementation:
I wanted to build a website that highlights why Solara Pharmacy is different from its competitors and showcases the services available. To draw the reader's eyes, I chose three adjectives based on a survey of the pharmacy's users that represent the key differentiating factors of Solara Pharmacy and had them stand out from the rest of the text. I also wanted to make the home page welcoming and reflective of the brand which is why icons and a light colour scheme were used.

One of the critical decisions was regarding the website building tool and hosting platform. The website was originally built using Wordpress by previous designers but the client had difficulty navigating the interface. Webflow, a responsive website builder, was chosen because its user interface enables the client to make changes to holiday hours, banners, etc. without having to know any HTML or CSS.
Many design considerations had to be made for the audience that would be using the Solara website. For example, a thicker font-weight was chosen because many patients have eye problems and have difficulty reading fonts with thin weight. Higher contrast colours and large font sizes were also selected for this reason. Most people visit the website to see if the pharmacy is open so I wanted to make the hours for both pharmacy locations visible on all pages.
The live website can be viewed here.